Wall Crazy Help — Theme and Template Editor
Introduction to themes
A
The items and threads in a theme are
When an item or thread is added to a wall, it inherits the default attributes of the template. Some attributes of an item or thread can be changed once placed on the wall (for example: color, line thickness). If a template is changed, any attributes of an item or thread on the wall will automatically inherit those changes - unless the attribute was changed on the wall.
On the main menu, tap the
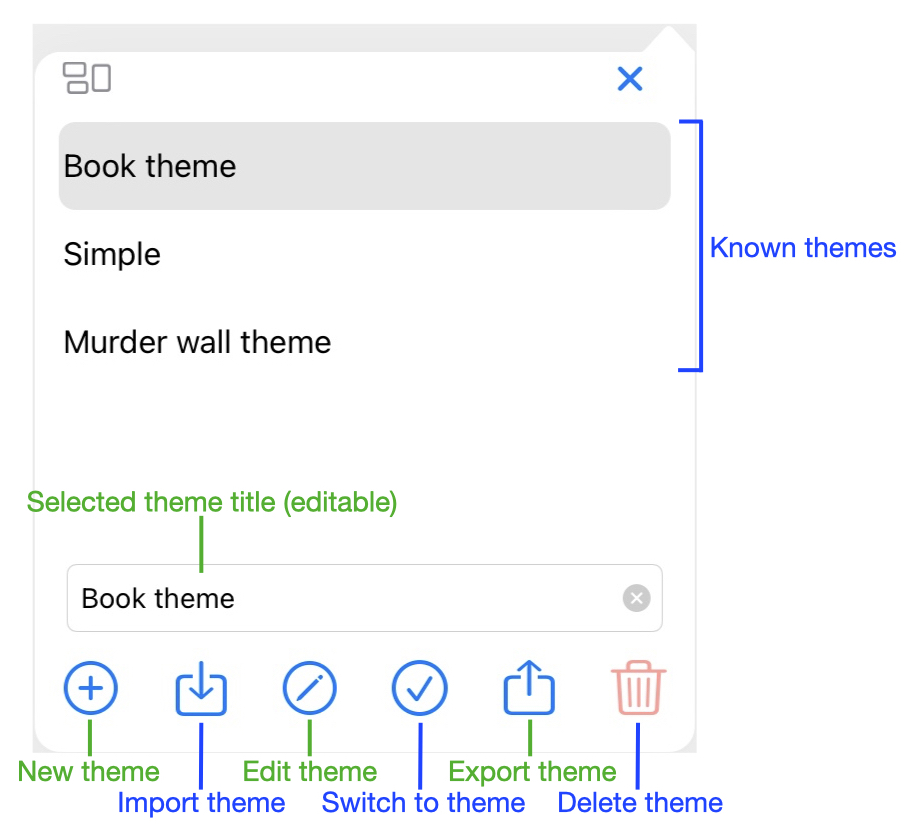
Theme manager
From the main menu, the
- Create new Themes
- Import Themes
- Edit a Theme
- Switch to a Theme
- Export a Theme
- Delete a Theme
- Rename a Theme
Note that a Theme cannot be deleted if any template item or thread is in use by

Themes can also be imported from Email and .theme files in the Files app. When importing a theme, you may be asked to override or skip imported parts that appear to exist already (but the imported parts may have different data associated with them).
The templates of a theme are created and edited in the ![]() (edit) from the Theme manager (found on the main menu). A new theme can be created by using the
(edit) from the Theme manager (found on the main menu). A new theme can be created by using the ![]() (add) function in the Theme Manager.
(add) function in the Theme Manager.
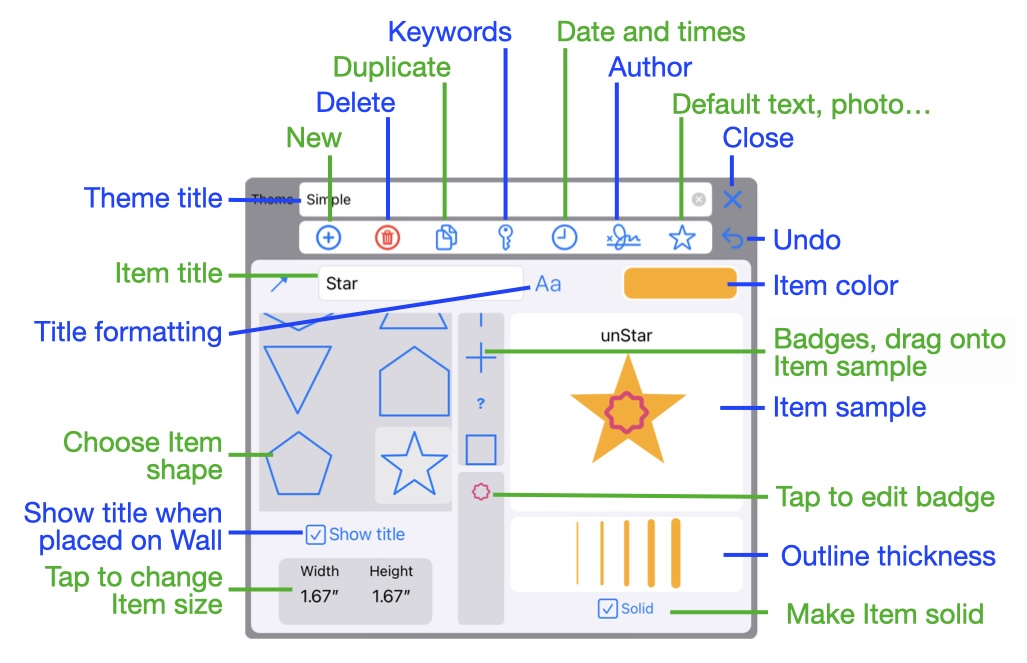
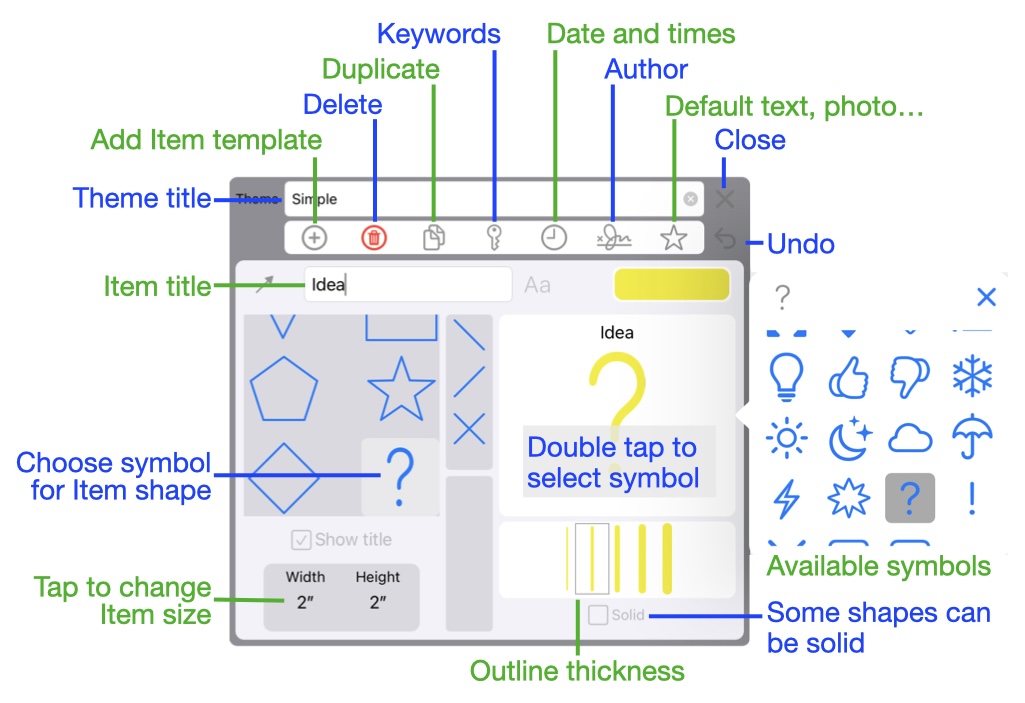
Item Templates

From the annotated screenshot above all of the default attributes for an item can be seen.
- The title, including font and font size
- The shape of the item - including no shape
- The item size, shown inches or centimeters (as specified by iOS)
- The thickness of the outline of the shape; or make the shape solid
- Badges - each item template can have multiple badges
- Optional default data for the item: description, photo, map, or webpage
- Meta data about the item: keywords, create date, author
- Optional default data: description, photo, map, or webpage

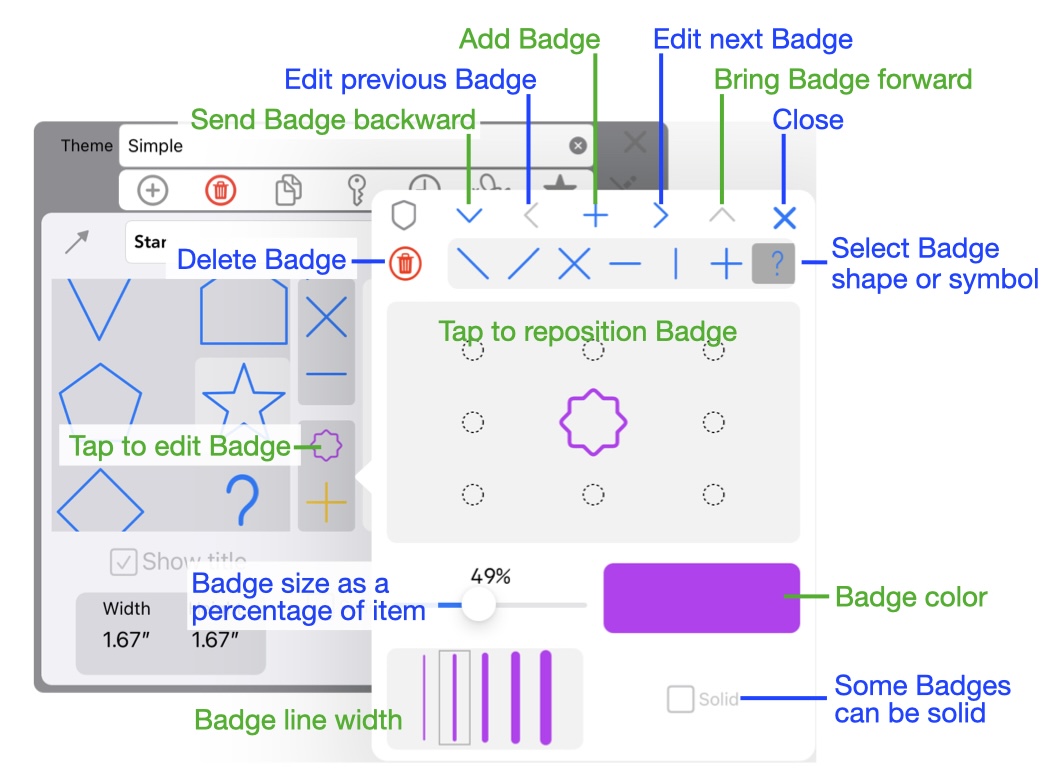
Badge shape can be selected from a list of choices and dragged onto the sample of the item. Badge positions are limited to specific points within the item. Badges can be repositioned by tapping on one of the badges applied to the item.
Badges also have a front to back order allowing more complex badging to be created. The front to back order can be changed by tapping on one of the badges in the item.
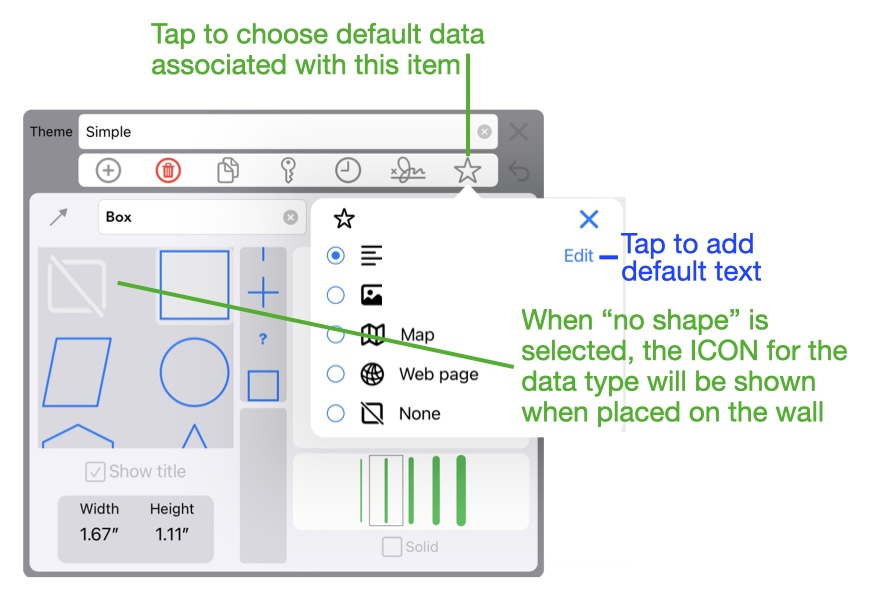
Default data can be associated with items: a description, photo, map, or webpage. Photos, maps, and webpages are placeholders to be filled in when an item is placed on the wall. Choose a default by tapping the star ☆ button.

Each item can have a geometric shape, no shape, or a symbol.

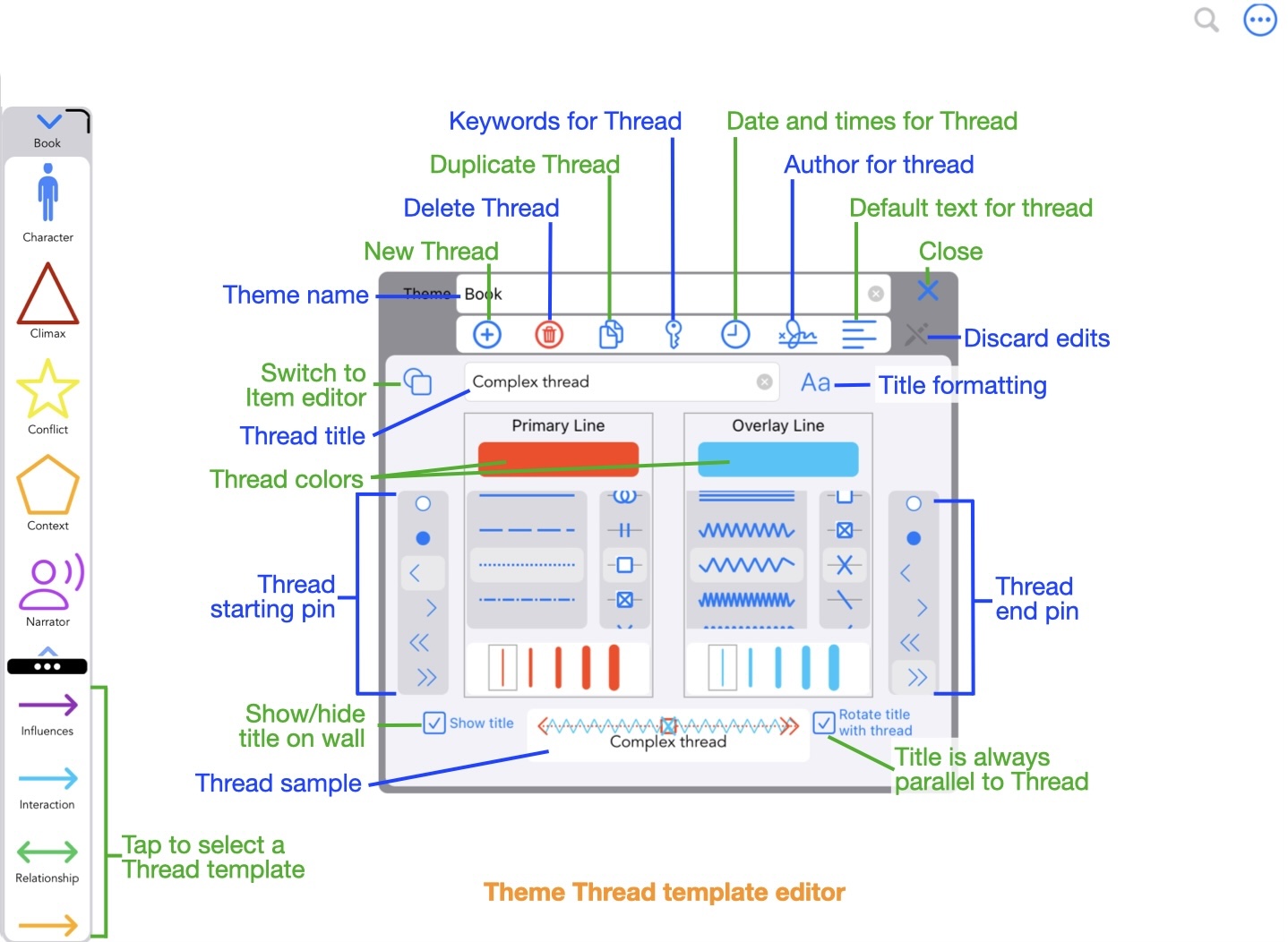
Thread Templates

The screenshot above describes the various aspects of creating a thread template. Each thread has a Primary and Overlay line component. The thread template may use one or the other or both. The Overlay line is always drawn on top of the Primary line. Attributes of a thread template include:
- The title, including font and color
- Primary line type: none, solid, dashed, zig-zag, etc.
- Primary line embellishment. This is a small graphic that is displayed in the center, or end, of thread segments. Examples include none, slash, double-slash, x-out square, etc.
- Primary line color
- Primary line thickness. Note that some line types restrict the thickness settings.
- Line pins: none, push-pin, arrow head, etc.
- Overlay line type: none, solid, dashed, zig-zag, etc.
- Overlay line embellishment. This is a small graphic that is displayed in the center, or end, of thread segments. Examples include none, slash, double-slash, x-out square, etc.
- Overlay line color
- Overlay line thickness. Note that some line types restrict the thickness settings.
- Meta data about the item: keywords, create date, author
- Optionally, a default description
More help
For Support, contact us via Email
Send EMail to Swaystairs support